
When it comes to compiling your CSS, everything is merged into one file. Sass allows you to import files within each other in much the same way, and because the outcome is all compiled, the output is a single CSS file! This means that you can break each aspect of your CSS down into it’s own clean file so you can maintain separation. So for example, you might have a footer file that you just include at the bottom of every page so when you need to change your footer text, you only have to do it once.

When you are writing in a preprocessor language like PHP for example, it’s really easy to include files within each other. Generally you want to keep your CSS requests down as low as possible, so this isn’t really a solution. However, this can make your website slower because each additional CSS file is another HTTP request that your site has to make. In normal CSS you can import stylesheets into one another which can alleviate some of this problem. Navigating this file begins to get difficult as it grows in size, and things can become messy when you start having to make changes. If you have ever written CSS for a large website or web application, you will know that your CSS file will get really big. This is an ordered list of the features that have had a big impact on my workflow.
INDENTED SASS CODEKIT HOW TO
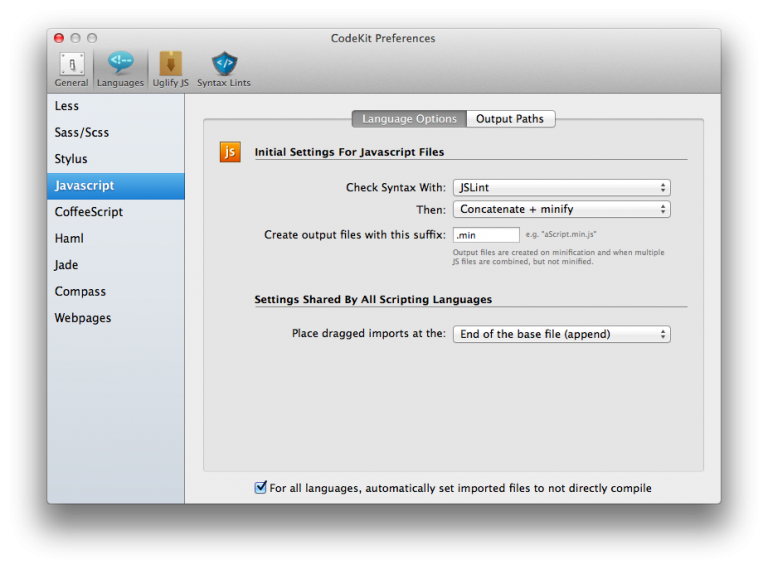
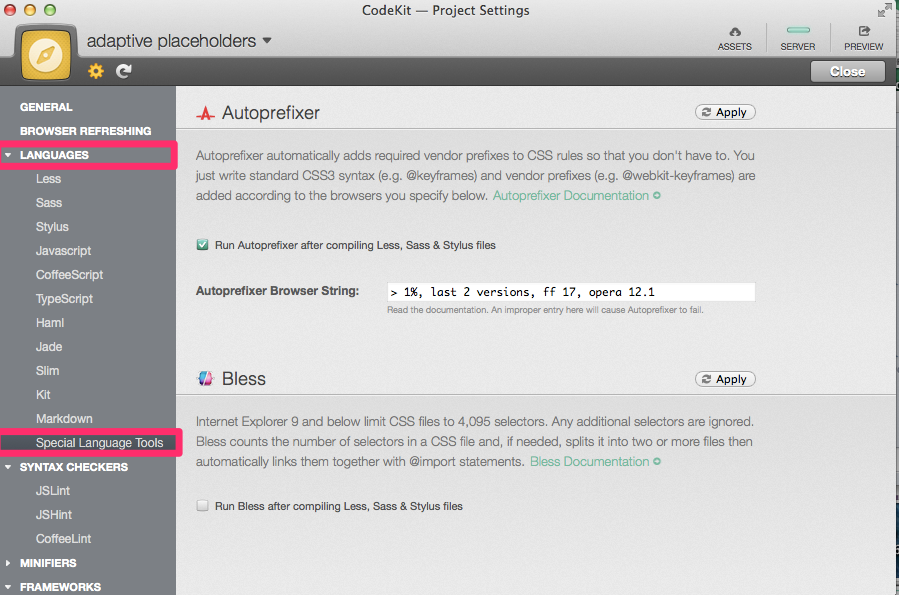
Now that you know how to get up and running with Sass, we can get into all the cool new possibilities that it brings to writing boring old CSS. CodeKit also makes using Sass a breeze as you don’t have to do anything in the Terminal.ĬodeKit is $25, but honestly, it’s worth every penny. CodeKit is a like a Web Developer’s best friend.ĬodeKit allows you to compile all kinds of different Web Development languages, optimise images and minify your files ready for use in production. I was first introduced to Sass through a fantastic app called CodeKit. Now I’ll be honest with you, I never use the above method. To compile the Sass file into a CSS file, simply run the following command in Terminal: sass -watch style.scss:style.css css file that you can use as normal on a website. When you write Sass, you write it into a file with the.

INDENTED SASS CODEKIT CODE
Next, fire up your favourite code editor and create a new file called style.scss.
INDENTED SASS CODEKIT INSTALL
To install the Sass Ruby gem, run the following in Terminal: gem install sass

If you are on a Windows machine, take a look at Ruby Installer. Sass is a Ruby gem and so if you are running OS X you can just install it straight away as you will already have Ruby installed on your computer.

If you are still unconvinced on the virtues of Sass, read the following post as I give an overview of my favourite features and how they have improved my work life. Sass will dramatically improve your life as a CSS wrangler so much so, that going back to regular old CSS feels like stepping back in time. You might be thinking, “Ok, I know how to write CSS, why do I need Sass?”. This means you can use all kinds of new and interesting techniques when writing CSS that will improve your workflow, reduce the amount of code you have to write and ensure your end product is of a higher quality. Sass (Syntactically Awesome Stylesheets) is a preprocessor extension language for CSS that makes it possible to use the power of preprocessing in your stylesheets.


 0 kommentar(er)
0 kommentar(er)
